The Web to Lead feature allow you to build a web form based on leads fields and custom fields to place it on your website, landing page etc as an iframe.
The visitors can then enter their names, email addresses, upload attachment and other basic information to create a lead directly in your CRM.
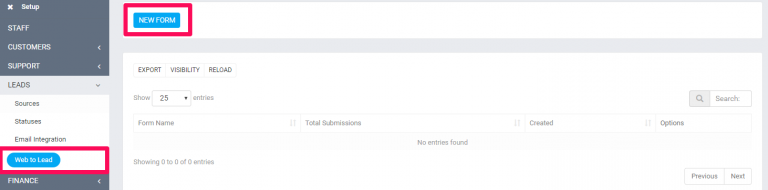
To create new web to lead form, from the main admin menu navigate to Setup->Leads->Web To Lead

Click on the button on the top left side New Form
NOTE: You will be able to build the form after you first create the initial form including all the settings.
- Form Name – Give your form a name, it’s for personal use and also will be displayed in the lead profile when you open lead.
- Language – The language is currently used only for the validation messages.
- Submit button text – The bottom where the user will need to click to submit the form E.q. Request a Quote or Contact us, feel free to adjust to fit your needs.
- Message to show after the form is successfully submitted – This message will be shown after use successfully submit the form.
- Allow duplicate Leads to be inserted into a database? – Often in web to lead forms duplicate leads are inserted into database. The CRM has the ability to prevent this from happening by auto creating the lead as task including all form data as a description instead of inserting directly to the leads database, in this case, the responsible staff member will need to analyze the lead data and take further actions.
- Source – Default lead source
- Status – The lead will need to be in status after successfully is imported into your CRM database.
- Responsible – Auto assign the lead to a specific staff member.
- Notification settings – All users based on the notification type will be notified via built in notification inside your CRM and additionally the responsible lead staff member will get an email notification if in Setup->Email Templates -> New Lead Assigned to Staff Member is not checked as disabled.
- Recaptcha – You can use Google Recaptcha to prevent spamming. The field for Google Recaptcha will be shown only if you have previously configured the recaptcha keys.
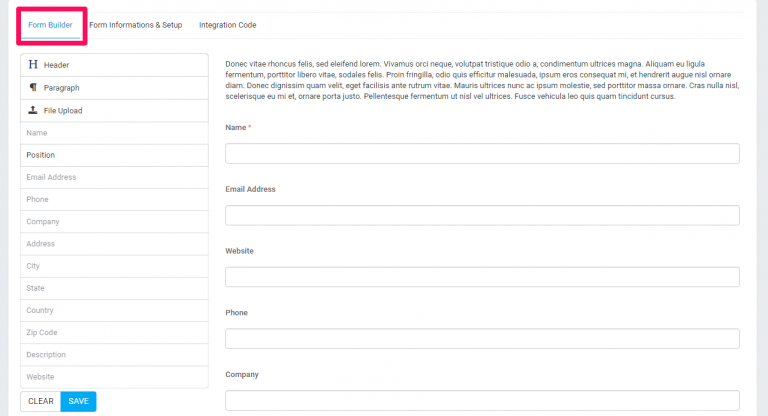
After you create the form 2 new tabs will be shown in the form area Form Builder and Integration Code.
- Form Builder – The place where you build the form and adjust all the fields you need.
- Integration Code is the code you will need to place into your website the form to be shown, note that from the link you will be able to see that each for have unique key.
Building The Form

When you save the initial form settings you will be automatically pointed on the Form Builder tab and on the left side you will be able to see all the available form fields taken from the lead profile. Note that if you have custom fields for leads you will be able to include your custom fields inside the form easy with drag and drop.
There is only 1 exception where the custom fields of type Hyperlink do not have support to be included in the web to lead form.
To add a field to the form just drag the field to the right side in the form area.
After you drag the field you will be able to see on the left side the dragging ability to this field will be disabled. You can only add the field in the form once to prevent confusion with the form data.
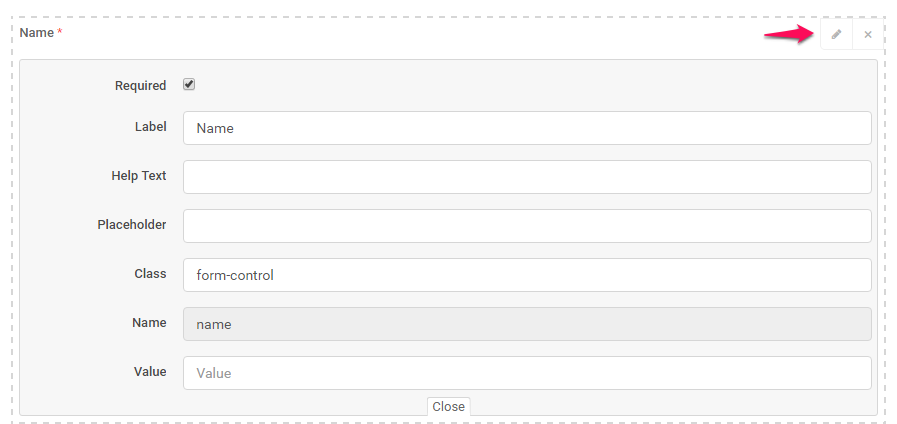
Customizing The Fields
If the fields don’t fit exactly for your needs you can customize the labels, add help text, placeholders and make them required. When you drag the field in the form area just hover over the field on the top right side you will be able to see 2 buttons (edit and remove)

After you customized the form click on the bottom left button SAVE and click on the tab Integration Code to get the code you need to add to your website. The code will be placed as iframe and you can adjust the width and height directly to the code snippet provided by the CRM.
Styling
If you need to style the colour of the input fields to fit with your website you can create custom.css file in assets/css and apply the necessary styles.
Example changing inputs border color:
body.web-to-lead input {
border-color:red;
}Example changing submit button background color:
body.web-to-lead #form_submit {
background:red;
}
body.web-to-lead #form_submit:hover,
body.web-to-lead #form_submit:active {
background:green;
}Redirect User to Custom URL After Form Submission
Via FTP/cPanel go to application/helpers/ and create (if don’t exists) file my_functions_helper.php and add the following code snippet:
hooks()->add_action('web_to_lead_form_submitted','my_web_to_lead_form_submitted_redirect_to_custom_url');
function my_web_to_lead_form_submitted_redirect_to_custom_url($data){
echo json_encode(array(
'success'=>true,
'redirect_url'=>'http://yourcustomurl.com'
));
die;
}Don’t forget to include the <?php opening tag at the top of the file if it’s not already added.
Include logo in the form
To include your company logo in the form, you can either share or embed the url with query string parameter as shown below:
https://your-crm-installation.com/forms/wtl/715d3e13cea500fc168faa4e3dcb8e24?with_logo=1Direct link sharing
The forms can be shared directly to your customers without actually embedding the form on your website, this feature is useful for example if you want to include a link in emails, SMS etc…
The CRM can know that the form link is shared directly and not embedded into an iframe, you need to specify the URL query string, in this case, the CRM will provide better styling to the form.
https://your-crm-installation.com/forms/wtl/715d3e13cea500fc168faa4e3dcb8e24?with_logo=1&styled=1